Summary
Museums are super cool, and we imagined a full exhibit inspired by the popular aesthetic Vaporwave. Me and a team of five others designed a full museum exhibit experience that was heavy on thematic and various touchpoints. This was also created with the Covid pandemic in mind, so there will be various digital alternatives to what normally would be in-person.
A Brief Introduction to Vaporwave
For out exhibit, my team chose the art style of Vaporwave. Vaporwave is a unique art style that has a few key components that give it an uncanny look. This art style has influence in many different genres of media, especially in internet culture and mixes dream-like quality visuals with slowed down music to make the observer feel a sense of unreality. Vaporwave takes aspects from late 80’s and early 90’s and fuses it with 2010 internet culture. The main goal of this art style is to evoke a strong feeling of nostalgia, utilizing pop culture references and other art periods to craft a subliminal experience.

Early Ideas
Once my group and I had a good bearing of what Vaporwave was, we wasted no time getting into the sketches. We started off with individually sketching general layouts or ideas for the museum. We wanted keep this round of sketching pretty open-ended because we had a lot of potential routes that we could have taken.
Once this evaluation was over, we had another round of sketching that aimed to incorporate the likes from the previous sketches.
Layout Design
Once we had some general concepts down and a good direction, we created a rough sketch of the layout in Miro so that we could visualize how our touchpoints would look in-context. We were also able to get feedback on this layout from our professor.
Reminder that this project was done during the height of the covid pandemic, so we often had to over rely on Miro for things that could have been done in-person.
We explored this model by putting any ideas, thoughts, or questions next to each section of the layout. This helped us flesh out our previous ideas a little bit more.
This version of the exhibit has a more dynamic layout and maps out the whole experience for the user. The idea for this layout is that the patrons walk through the first section and observe vaporwave paintings as they make their way through the exhibit. Once they get to the back, they are met with an door disguised as a vending machine, which opens up to the tunnel portion of the exhibit. Patrons go through the vaporwave themed tunnel and are met on the other side with a mirror of the first room. The third room is laid out the exact same as the first, but this time the walls are covered in neon grids and seemingly endless space. The area where the paintings where is now a 3-D room of some of the paintings from the first room, making the patrons feel as if they are in the paintings from the first room.
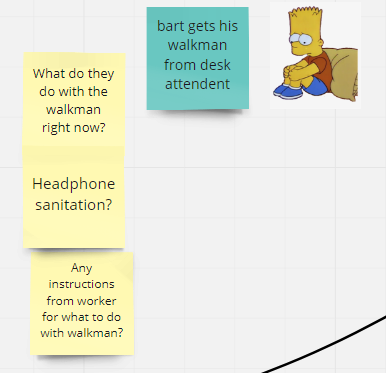
Bart Evaluation Method
This is something we called the BEM, or the Bart evaluation method. This is a type of journey map that helped my team segment each part of the user journey. This helped us identify any emotions that came with the journey, as well as discover any issues that our patrons may have.
LEGEND
Teal=Bart's actions and feelings as he goes through the exhibit
Yellow= concerns Bart would have during said actions
Orange=solutions
Why Bart Simpson? Good question! We actually found a very specific sub-genre of vaporwave in our research that focused solely on images of Bart being sad. The group thought it was hilarious and he became somewhat of a mascot for us.
We started this method by telling the story of Bart. Bart represents a typical museum-goer that is walking throughout the exhibit. One team member would explain Bart’s thoughts and feelings(the teal) as he went through the exhibit, while the remaining team members would put down concerns and feelings(the yellow) that Bart would have at that current part of the museum. After the walkthrough was done, we would go back to each section, and try to address or solve some of the issues that came up(the orange).
This helped us clean up any glaring issues that our exhibit may have been susceptible to. Some things just aren't the same until you experience it!
Accessibility Testing
Another method of evaluation we did was for accessibility. here we found ourselves back in our Miro model, and placed rows people in the hallways. We did this for two reasons: to get a rough idea of the dimensions of the open spaces and to consider accessibility for disabled individuals who may have a harder time traversing the exhibit

The bathroom sign men were the metric we used as a base for our measurements. While not ideal, it was the best option available during covid times.
Touch Points
When we created our touchpoints, we want to really dive that feeling of being transported to a different world. We wanted the experience to feel like it was fluid, and that each section felt like a natural Segway into the next.
Personality Song Quiz
The personality quiz is taken by each patron at the start of the museum. Once they finish this quiz, they are given a QR on the screen which gives them a song that best fits their "vibe". After a few iterations we ended up with Windows 95-meets-surrealism aesthetic; a surprisingly common sight within Vaporwave.
The Walkman
The Walkman was one of our smaller touchpoints, but an integral part nonetheless. The idea is that each patron is given a device that is made to look and feel like a Walkman. The Walkman would have a QR code scanner so that patrons could scan the song they got the from the quiz touch point and play it. It would also come equipped with an RFID scanner so that the music can change based on their location in the museum, slowing down as they get deeper into the exhibit.

Tunnel Reflection
This is our largest touchpoint, the reflection tunnel. This tunnel acts as the bridge from the first half of the exhibit to the last half, a switch from reality to unreality. In this tunnel, patrons can look at the walls, and see that there is a strange vaporwave entity that mimics their movement and size.

Covid-19 Alternatives
At the time of this project, the COVID-19 pandemic was at one of it’s peaks, which makes it imperative that we gave options to those who didn’t feel comfortable in crowed locations. These touchpoints are meant to be an alternative to those who were not able to come in person.
Personalized Vaporwave Playlist
This is an extension of the personality quiz, think of this as the “online” version of it. Instead of giving the user a QR code to scan, they are instead given an entire playlist based on their personality quiz results.

Photo Gallery
The photo gallery is just how the name describes it. This would be a gallery full of all the vaporwave art pieces that would be showcased at the museum.

Vaporwave Art Creation
This is one of our more interactable alternatives. Users would essentially be able to make their own vaporwave-themed clip art using pre-set stickers, basic shapes, and colors.

Reflection
Overall I think that this was one my favorite project up until this point. I’ve always had a vague interest in vaporwave and its aesthetic and this project fulfilled that void. I also think that this project really helped me as a designer, because it was the first time that I was able to mold a pre-existing evaluation method to fit a project’s needs. It showed me that these tools aren’t so cut and dry so to speak and gave me a glimpse of how to really use them. Lastly I really enjoyed working with my team, as everyone was enjoyable to work with and was very passionate about their work.
.png)
.png)